There are a ton of different Chrome extensions out there, and it can be tough to know which ones are worth your time.
If you’re a developer, though, you will likely already have a collection of favourite Chrome extensions you use on a daily basis. Extensions that make life easier, make you more productive or perform an essential task better than a dedicated tool. This list may build on that collection, there are a few more extensions that you should definitely check out. Here are seven of the best:
1. daily.dev
daily.dev is the fastest growing online community for developers to stay updated on the best developer news. Get all the content you love in one place collected from +400 sources.
Goto Daily.DEV

2. Web Developer
The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the Web Developer extension for Firefox.
Goto Web Developer

3. Window Resizer
This extension re-sizes the browser’s window in order to emulate various resolutions. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions.
The resolutions list is completely customizable (add/delete/re-order).
You can set the window’s width/height, window’s position, preset icon (phone, tablet, laptop, desktop) and even the option to apply the new dimensions to the entire window or just to the viewport.
The extension also features customizable global key shortcuts, an option to export your settings and import them on another computer and more!
Goto Window Resizer

4. Wappalyzer
Wappalyzer is a technology profiler that shows you what websites are built with.
Find out what CMS a website is using, as well as any framework, ecommerce platform, JavaScript libraries and many more.
Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN and others.
Goto Wappalyzer

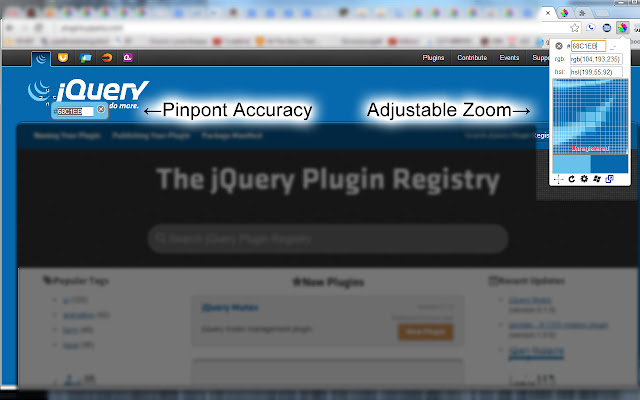
5. ColorPick
A zoomed eyedropper & color chooser tool that allows you to select color values from webpages and more.
If you’re looking for a quick and easy to use color eye dropper with zoomed drag-able preview for fine tuning you’ve come to the right place.
Goto ColorPick

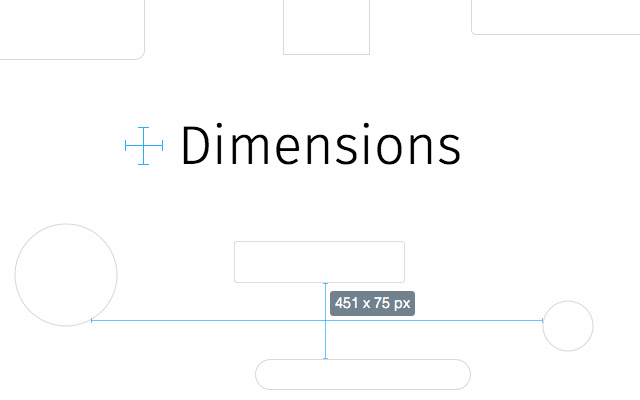
6. Dimensions
A tool for designers to measure screen dimensions
This extension measures the dimensions from your mouse pointer up/down and left/right until it hits a border. So if you want to measure distances between elements on a website this is perfect.
Measure between the following elements: images, input-fields, buttons, videos, gifs, text, icons. You can measure everything you see in the browser.
Your designer handed you mockups as PNGs or JPEGs? Just drop them into Chrome, activate Dimensions and start measuring.
Goto Dimensions

7. CSSViewer
A simple CSS property viewer.
CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a FireFox add-on (2006-2008).
Goto CSSViewer

8. Askify [BONUS]
📒Watch video and take notes with ease.
🧑🎓Reduce distraction and increase active learning
Specially recommended for anyone building a knowledge management system (researchers, content creators, students).
Take Notes and screenshot from YouTube, Udemy wiki and every website in just One Click.
Goto Askify

Conclusion
There you have it! The top 8 Chrome extensions that every developer loves. These extensions are essential for any developer looking to improve their workflow and efficiency. Be sure to comment and share it with your developer friends to help them out!
